Overview
Creating a Suitelet in NetSuite that is available without login can be a powerful tool for a company, enabling external users to interact with your NetSuite data and services without needing to log in. This can be used for various purposes, such as creating public forms for customer feedback, lead generation, or displaying product information.
Benefits of Suitelets Available Without Login
- Accessibility: External users can access specific features or data without needing a NetSuite account.
- Customization: Tailor the Suitelet to meet specific business needs and workflows.
- Integration: Easily integrate NetSuite data with external websites or applications.
- Efficiency: Automate data collection and processing from external sources.
Use Cases
- Public Web Forms: Collect data from customers, such as contact forms or surveys.
- Product Information: Display product catalogs or inventory status on a public-facing website.
- Customer Self-Service: Provide customers with access to specific information or services without logging in.
Sample Suitelet Code:
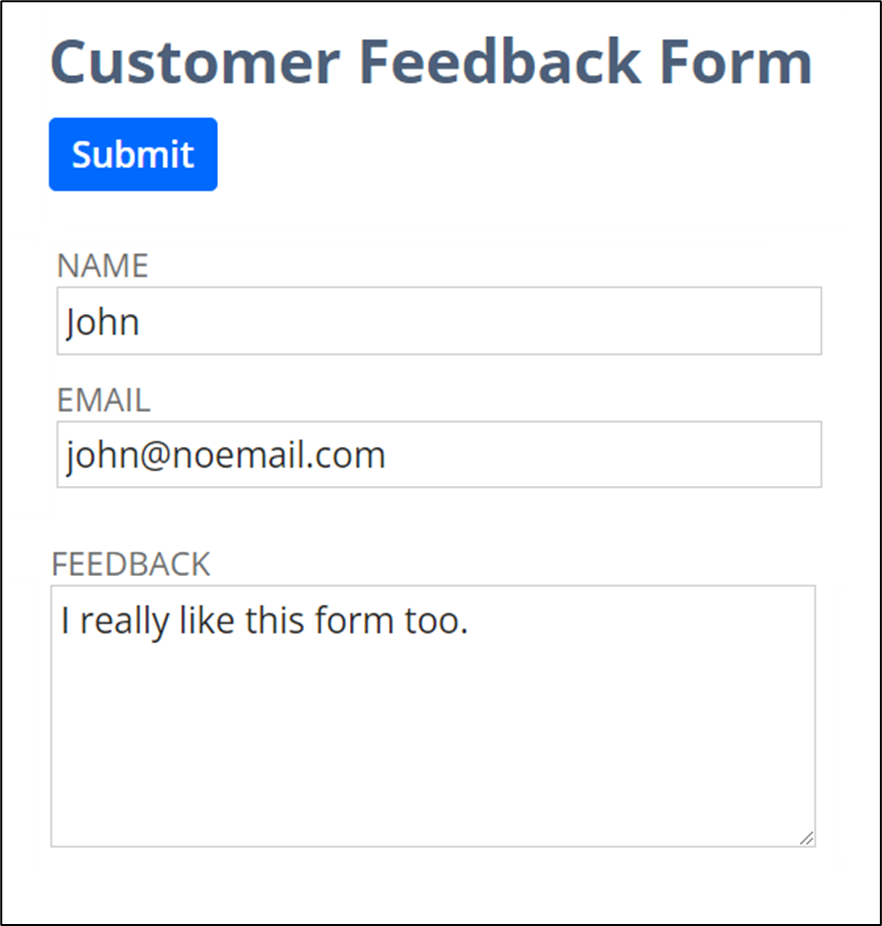
Here’s an example of a Suitelet that displays a simple HTML form to collect customer feedback. The form can be accessed without logging in.
The suitelet will collect values for the following fields and write them to a custom record called Feedback in NetSuite.
- Name
- Feedback
if (context.request.method === 'GET') {
// Create form
var form = serverWidget.createForm({
title: 'Customer Feedback Form'
});
// Add fields to the form
form.addField({
id: 'custpage_name',
type: serverWidget.FieldType.TEXT,
label: 'Name'
});
form.addField({
id: 'custpage_email',
type: serverWidget.FieldType.EMAIL,
label: 'Email'
});
form.addField({
id: 'custpage_feedback',
type: serverWidget.FieldType.TEXTAREA,
label: 'Feedback'
});
// Add submit button
form.addSubmitButton({
label: 'Submit'
});
// Write the form to the response
context.response.writePage(form);
} else {
// Handle POST request
var request = context.request;
var name = request.parameters.custpage_name;
var email = request.parameters.custpage_email;
var feedback = request.parameters.custpage_feedback;
// Create a new feedback record
var feedbackRecord = record.create({
type: 'customrecord_feedback'
});
feedbackRecord.setValue({
fieldId: 'custrecord_name',
value: name
});
feedbackRecord.setValue({
fieldId: 'custrecord_email',
value: email
});
feedbackRecord.setValue({
fieldId: 'custrecord_feedback',
value: feedback
});
feedbackRecord.save();
// Redirect to a thank you page
redirect.toSuitelet({
scriptId: 'customscript_thank_you_suitelet',
deploymentId: 'customdeploy_thank_you_suitelet',
isExternal:true
});
}
}Create the Thank You Suitelet
Create another Suitelet that serves as the thank you page.
// Create a simple thank you page
var form = serverWidget.createForm({
title: 'Thank You'
});
form.addField({
id: 'custpage_thankyou',
type: serverWidget.FieldType.INLINEHTML,
label: ' '
}).defaultValue = 'Thank you for your feedback!
';
// Write the form to the response
context.response.writePage(form);Deploy the Suitelets
- Deploy both Suitelets by navigating to Customization -> Scripting -> Script Deployments -> New.
- Set the Status to “Released” and check the “Available Without Login” box.
Form Execution Example:

When the form is submitted by the customer, they will see the Thank you message from the second External Suitelet form.

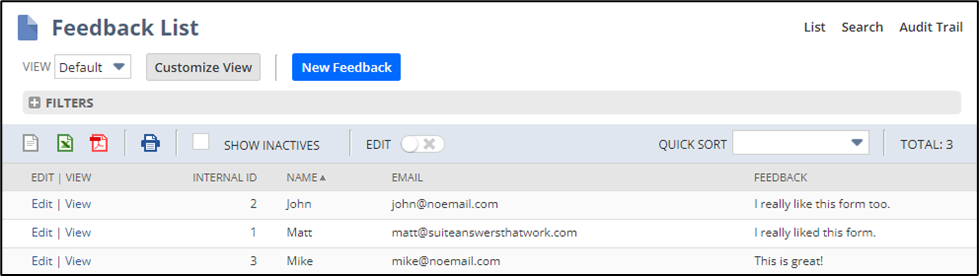
The form submissions are being logged within the NetSuite custom record, Feedback as mentioned earlier in the article.

Conclusion
By creating a Suitelet that is accessible without login, companies can enhance customer interaction, streamline data collection, and integrate NetSuite functionalities with external systems. This approach provides significant flexibility and can be tailored to various business needs, improving overall efficiency and customer satisfaction.
About Us
We areNetSuite Solutions Providerswith 30+ years of combined experience. We specialize in implementation, optimization, integration, rapid project recovery and rescue as well as custom development to meet any business need. Although every business is unique, with 40+ NetSuite clients over the last 5+ years our NetSuite Consultants have most likely seen your challenge or created a similar solution. If you would like more information on NetSuite or just have questions on your project, feel free to contact usHere.


